End of the year final project for Digital Arts and Computing show.
 Hello world,
Hello world,
the video below is the recording of a live event the DAC organised for the show’s opening night. Some of the students gave a brief showcase of their work, which they prepared for the DAC Final Year Project in Computational Arts.
This image on the left is a poster for the exhibition.
To get to the launch of the show, the whole process of organisation required a great deal of collective effort to achieve a successful outcome. In these unprecedented times, it was a constant challenge to keep the momentum and stay within the projected timeline.
The entire process was conducted online, so it was essential to identify and use web-based platforms like Discord, Google Drive, Microsoft Teams, Zoom, Notion (creative collaboration space), Miro (creative collaboration space), WhatsUp and Messenger groups to coordinate consistently and efficiency.
We set up various channels and focus groups to perform specific tasks for specific elements, e.g. #design team led on the design of a poster with a collective effort from the members of that team as well as the design material for the #social-media team, who in return promoted the show. The website styling was a collaborative effort from the #design and #web team, who made a few mockups to choose from; then it was put forward in larger group meetings to vote on the direction and taking decisions in consensus. Each DAC student who participated had a say and could vote if desired on any part during decision making.
Approximately 30 per cent of the students from the entire cohort participated actively, with occasional withdrawals, and more than 50 per cent presented their finished works or work in progress in the exhibition.
It has to be taken into account that this show was supposed to be a physical one, and not every student could equally adjust to these circumstances, as well as the change to fully online organising. Some students worked part/full time while chipping in with their time to prepare for and build this event, on top of their responsibility to create their own final project. Each student had to negotiate how much time or skills they could offer towards this collective effort.
The image below is a screenshot of the exhibition preparation timeline and the team responsible for doing it. Communication within and between the teams was a crucial part of managing progress. From organising meetings or workshops to coding and designing, all of this needed to be coordinated in a transparent and accessible way.
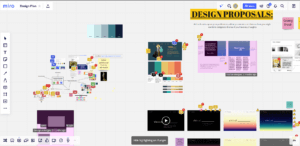
 The image below is a screenshot of our ideation board, on which we were sketching out ideas and flashing out concepts for the exhibition. This was a great way of collaborating in real-time in a creative way and inclusive manner.
The image below is a screenshot of our ideation board, on which we were sketching out ideas and flashing out concepts for the exhibition. This was a great way of collaborating in real-time in a creative way and inclusive manner. 
How we collaborated and adapted our process of working together evolved naturally and the group regulated itself, in the sense that we managed conflict, resolved problems and progressed our work. However, the tutors from the course were overseeing the process and intervened if needed at key points.
We designed the website to be somewhat minimalistic both in colour palette and form, so it would accommodate all the student’s artworks. This inclusivity is reflected in the very way the theme of the exhibition itself was set; our focus was that the theme was relatable to all participants.

Considering all the odds, I think this exhibition and launch event managed to exceed my expectation. The feedback from the tutors, students and external audience was consistent;y positive.
It was truly a pleasure and a fun adventure to be part of, with such a talented group of students and to create cool stuff together.
My contribution to our collaborative efforts, working towards both the exhibition and the launch event varied from time to time. I was in the design and web team, providing sketches and ideas for the poster and the website. Every person assumed responsibility in this process according to their skills and availability. For example, we ended up using a website building “language” which I’m not too familiar with, so I ended up doing more UX testing, and attended almost every meeting, contributing to discussions where we took decisions on design, functionality, accessibility and integration. I organised a short workshop on Git, inviting a Masters student to present in order to share knowledge which we needed to develop the website, as well as for use in our final projects. Regular participation in smaller work-stream meetings as well as the larger collective, as well as actively engaging in online dialogue helped me to understand the bigger picture and meant that I could communicate information between the various workstreams to help address interdependencies in activities, connecting tasks and articulating needs and requirements in ways that helped us improve different elements. Paying such close attention to the breadth of activities, and the dialogue across channels helped inform my decision making when it came to collective choices about what to do and how to do it. Sometimes my participation meant leading by example in showcasing my own work or sharing an idea, in order to encourage wider engagement within the group of students and at times, I directly encouraged others to join the process. When we got closer to the launch event, I provided promotional material for use by the #social-media team. I chose to participate in the opening night showcase, which meant a lot of detailed planning from contributing to the event running order through to pre-prepared talking points across the panel, to ensure that the #event-programming team had what they needed to organise us overall. Lastly, promoting the event on social media and inviting friends and family was an important part of spreading the word for achieving bigger exposure for this event. Overall, I made sure that I was actively contributing, in some form, to each element of the plan to get us through to the exhibition and launch. I learned that it is incredibly important to play a number of roles – in some cases leading, in other situations contributing, and sometimes supporting or enabling others to lead at what they excel at too.

The screenshot above is showing some of the teams and roles in this process. The #documentation team did an excellent job compiling all the info into a professional format, which really helps demonstrate just how collective our effort really has been.
Opening Night Showcase for the Digital Arts Computing Students end of the year show.