Entry #021
End of the year final project for Digital Arts and Computing show.
 Hello world,
Hello world,
the video below is the recording of a live event the DAC organised for the show’s opening night. Some of the students gave a brief showcase of their work, which they prepared for the DAC Final Year Project in Computational Arts.
This image on the left is a poster for the exhibition.
To get to the launch of the show, the whole process of organisation required a great deal of collective effort to achieve a successful outcome. In these unprecedented times, it was a constant challenge to keep the momentum and stay within the projected timeline.
The entire process was conducted online, so it was essential to identify and use web-based platforms like Discord, Google Drive, Microsoft Teams, Zoom, Notion (creative collaboration space), Miro (creative collaboration space), WhatsUp and Messenger groups to coordinate consistently and efficiency.
We set up various channels and focus groups to perform specific tasks for specific elements, e.g. #design team led on the design of a poster with a collective effort from the members of that team as well as the design material for the #social-media team, who in return promoted the show. The website styling was a collaborative effort from the #design and #web team, who made a few mockups to choose from; then it was put forward in larger group meetings to vote on the direction and taking decisions in consensus. Each DAC student who participated had a say and could vote if desired on any part during decision making.
Approximately 30 per cent of the students from the entire cohort participated actively, with occasional withdrawals, and more than 50 per cent presented their finished works or work in progress in the exhibition.
It has to be taken into account that this show was supposed to be a physical one, and not every student could equally adjust to these circumstances, as well as the change to fully online organising. Some students worked part/full time while chipping in with their time to prepare for and build this event, on top of their responsibility to create their own final project. Each student had to negotiate how much time or skills they could offer towards this collective effort.
The image below is a screenshot of the exhibition preparation timeline and the team responsible for doing it. Communication within and between the teams was a crucial part of managing progress. From organising meetings or workshops to coding and designing, all of this needed to be coordinated in a transparent and accessible way.
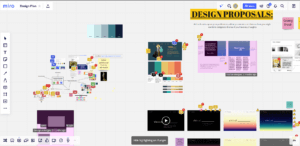
 The image below is a screenshot of our ideation board, on which we were sketching out ideas and flashing out concepts for the exhibition. This was a great way of collaborating in real-time in a creative way and inclusive manner.
The image below is a screenshot of our ideation board, on which we were sketching out ideas and flashing out concepts for the exhibition. This was a great way of collaborating in real-time in a creative way and inclusive manner. 
How we collaborated and adapted our process of working together evolved naturally and the group regulated itself, in the sense that we managed conflict, resolved problems and progressed our work. However, the tutors from the course were overseeing the process and intervened if needed at key points.
We designed the website to be somewhat minimalistic both in colour palette and form, so it would accommodate all the student’s artworks. This inclusivity is reflected in the very way the theme of the exhibition itself was set; our focus was that the theme was relatable to all participants.

Considering all the odds, I think this exhibition and launch event managed to exceed my expectation. The feedback from the tutors, students and external audience was consistent;y positive.
It was truly a pleasure and a fun adventure to be part of, with such a talented group of students and to create cool stuff together.
My contribution to our collaborative efforts, working towards both the exhibition and the launch event varied from time to time. I was in the design and web team, providing sketches and ideas for the poster and the website. Every person assumed responsibility in this process according to their skills and availability. For example, we ended up using a website building “language” which I’m not too familiar with, so I ended up doing more UX testing, and attended almost every meeting, contributing to discussions where we took decisions on design, functionality, accessibility and integration. I organised a short workshop on Git, inviting a Masters student to present in order to share knowledge which we needed to develop the website, as well as for use in our final projects. Regular participation in smaller work-stream meetings as well as the larger collective, as well as actively engaging in online dialogue helped me to understand the bigger picture and meant that I could communicate information between the various workstreams to help address interdependencies in activities, connecting tasks and articulating needs and requirements in ways that helped us improve different elements. Paying such close attention to the breadth of activities, and the dialogue across channels helped inform my decision making when it came to collective choices about what to do and how to do it. Sometimes my participation meant leading by example in showcasing my own work or sharing an idea, in order to encourage wider engagement within the group of students and at times, I directly encouraged others to join the process. When we got closer to the launch event, I provided promotional material for use by the #social-media team. I chose to participate in the opening night showcase, which meant a lot of detailed planning from contributing to the event running order through to pre-prepared talking points across the panel, to ensure that the #event-programming team had what they needed to organise us overall. Lastly, promoting the event on social media and inviting friends and family was an important part of spreading the word for achieving bigger exposure for this event. Overall, I made sure that I was actively contributing, in some form, to each element of the plan to get us through to the exhibition and launch. I learned that it is incredibly important to play a number of roles – in some cases leading, in other situations contributing, and sometimes supporting or enabling others to lead at what they excel at too.

The screenshot above is showing some of the teams and roles in this process. The #documentation team did an excellent job compiling all the info into a professional format, which really helps demonstrate just how collective our effort really has been.
Opening Night Showcase for the Digital Arts Computing Students end of the year show.
Entry #020
FINAL RELEASE
Hello world,
the video below is the final piece for this project. I will share my experience and additional technical details along with documentation in the following post.
Here I’m sharing the artist statement and the video itself. I hope you will enjoy it.
ARTIST STATEMENT:
This artwork is an exploration of the machine and human interaction, and the properties of the space that, this kind of relationship creates. It examines aspects of this connection, what can be conveyed through art, what is lost through this, and what is unique to this collaboration. This multimedia performance is the result of the continual synthesis between artist, machine and dancer. The result can be understood as co-creation between human and machine – an inimitable, distinctive artwork which is the consequence of mingling of human expression and machine programming, complete with glitches. This investigation through mimetic process invites questions such as whether the machine is a separate entity, or an extension of our humanity; and how what is gathered and formed through the creative process of re-encoding ambiguity and authenticity becomes real, beyond physicality.
Notes:
The work is displayed on the website, dedicated to host the final project along with students from year 1 to 3 from the Digital Arts and Computing module at Goldsmiths University.
The direct link to this work is here.
FLOW OF GLITCHES
For the best experience, please use headphones!
May 6, 2021
Entry #019
Visual alternatives


Hello world,
As I promised in a previous post, I’m showing you experimentation with the aesthetic at the finishing phase of the project.
This styling will most probably not make it to the finals, so for that reason, I’m sharing it here and now.
I love the idea of these forms and colours and will likely explore this direction further for another project.
This effect is achieved in MAX MSP through playing with the blending mode during merging two media.


April 22, 2021
Entry #018
ACT #3 Sneek peak.
Hello world,
the video below is the 3rd and the last in this series. The video is edited by now, and with that, I can now proceed to finish the last layers of the artwork.
This part of the performance is about self-realisation, self-expression and phasing out into a decay. The final pose of the dancer(the starting position in Act#1 – child-pose) suggests, that another cycle is on its way, but in a different form.
The next stage in the process is finishing the artwork by feeding it through my p5.js sketch, before the final post-processing can take place.
ACT #3 sneak peek.
April 19, 2021
Entry #017
ACT #2 Sneek peak.
Hello world,
the video below is the second in the series of three. The footage is still a bit raw, and no effect applied, but this is where it is going. I tried some colour accents(which I will post you to see in the next post), however, I’m still in favour of the black and white styling.
This part of the performance is about self-inquiry, self-exploration and reaching some threshold after the awakening from one state to another.
The following ACT(Act3) will narrate the cycle of self-realisation and self-expression.
ACT #2 sneak peek.
April 13, 2021
Entry #016
ACT #1 Sneek peak.
Hello world,
the video below is the first in the series of three. The footage is still a bit raw, and the effect is not the final one, however, the direction of the style is set for this ACT(the division of the parts of the performance borrowed from the theatre).
This part of the performance is about awakening from one state to another -the coming from the deep within.
The following ACT will look a bit different in comparison to the last one, as it is meant to narrate the next cycle in the process of transformation.
ACT #1 sneak peek.
April 8, 2021
Entry #015
SOUND AND VISUAL DESIGN



Hello world,
at this point in the process, Im experimenting with the sound and visuals jointly, as it is time to slowly bring every thread together.
Elettra (the dancer) was so kind as to sketch out some moves based on the previous sound snippets I created.
Im very happy with the movements, visuals and sound. This is not the final of course, however a good direction.
This new sound snippet is created as a creative response to her dance movements. The next step is to do the sound and the movements in real-time with OSC connecting the dancer’s keypoints to some of the sound variables.
Im undecided between black and white feel or on the other hand, I could add some colours to it – maybe both.



SOUND AND VISUAL SNIPPET
March 18, 2021
Entry #014
SOUND DESIGN
Hello world,
I made some sound samples as a means of exploration of the direction of the sound in the artwork.
The title of the piece(Flow) made me think of the actual thing flow reminded me of – in the context of this artwork.
When I mean flow, I do not necessarily think exclusively about the flow of materials, e.g. like water or air, but also the flow of intervals, flow from one state to another, the flow of moments, sounds, fields, thoughts, mindset, outlook… etc.
Flow indicates a place or state one flows to another, and this creates duality. A from – to state. How we could perceive flow other than a linear duality?
If I try to think of – Transmutation as a flow of intervals, but it still appears in duality.
I like this sound bites, as it evokes some deeper feeling in me, something older than my awareness. It feels like it is coming from my deepest, darkest and wildest.
I will follow this thread in my creative research as a possible element in this artwork.
February 27, 2021
Entry #013
MODULE – ML POSE ESTIMATION.

Hello world,
This is a brief update on the progress of the project.
This project is about creating a space and a tool for human-machine interaction as a means for creating art.
Since the proposal, I manage to narrow down* the ML elements from the initial four, down to possible two (pose estimation and voice command), already incorporated into the base code.
The final piece going to be exhibited as documentation of an existed performance in the form of a multimedia piece.
The next steps are involving adding more expressive elements like flocking, building in sound synthesis and deciding the choreography (if any) and assigning which elements to control by both the code and the artist.
* the other two ML styles could potentially add to the artwork, however the contribution is not proportional to the complications they adding to it. Face detection would make more sense with more than one performing artist, as it could classify and deploy different aesthetics to each dancer. In this case, the object detection does not have any unique function, so it could be delegated to the pose estimation technique.

A short video with pose estimation and style transfer.
January 31, 2021
Entry #012
MODULE – ML Style Transfer.

Hello world,
This element of the artwork is about experimenting with style transfer. This “Machine Learning” technique does what is saying, transferring a style of one image to another one.
The “style image” and the “content image” ratio in the “result image” depends on the settings we impose on the model before training. It can warry from 1:1 ratio to anything 1.5:1, 1:2 and so on.
To find the right ratio is by no means is an easy task. It is a trial and error process, which could take hours and days to produce.
Finding mutually complimenting “style image” and the “content image” is also a matter of time and patience.
When all goes well, a model will produce something very unique and interesting – and all of a sudden it was worth it.
I have tried many style images for transfer, some worked better than others.

Transmutation – process.
January 10, 2021